W tym wpisie pokażę w jaki sposób w języku C# zbudować prosty Menedżer Zadań dla systemu Windows. Jak napisałem w pierwszym wpisie poświęconym językowi C# i Visual Studio, przeprowadzę cię w jak najszybszy sposób do osiągnięcia celu. Nie będę wchodził w szczegóły języka jeśli nie będzie to absolutnie niezbędne do zrozumienia zadania.
Najpierw pomysł, potem realizacja
_____
Zanim przystąpimy do realizacji zadania, musimy zastanowić się nad funkcjonalnościami, jakie ma oferować nasza aplikacja. W tym celu najlepiej zaparzyć sobie dobrą kawę i pomyśleć. Załóżmy więc, że masz już kawę i wykombinowałeś razem ze mną, że nie chcesz tworzyć klona oryginalnego Menedżera Zadań Windows – to byłoby kompletnie bez sensu, bo Windowsowy oryginał jest jak by nie patrzeć rozbudowaną aplikacją, a my nie chcemy robić aż tak rozbudowanej aplikacji na dzień dzisiejszy. Załóżmy więc, że wyróżnikiem naszej aplikacji będzie nadzorowanie uruchomionych procesów i wyświetlanie komunikatu o uruchomieniu procesu posiadającego zdefiniowaną przez nas nazwie.
Tworzymy szkielet aplikacji
_____
Aby stworzyć szkielet aplikacji uruchamiamy Visual Studio i klikamy w kafelek Create a new project.

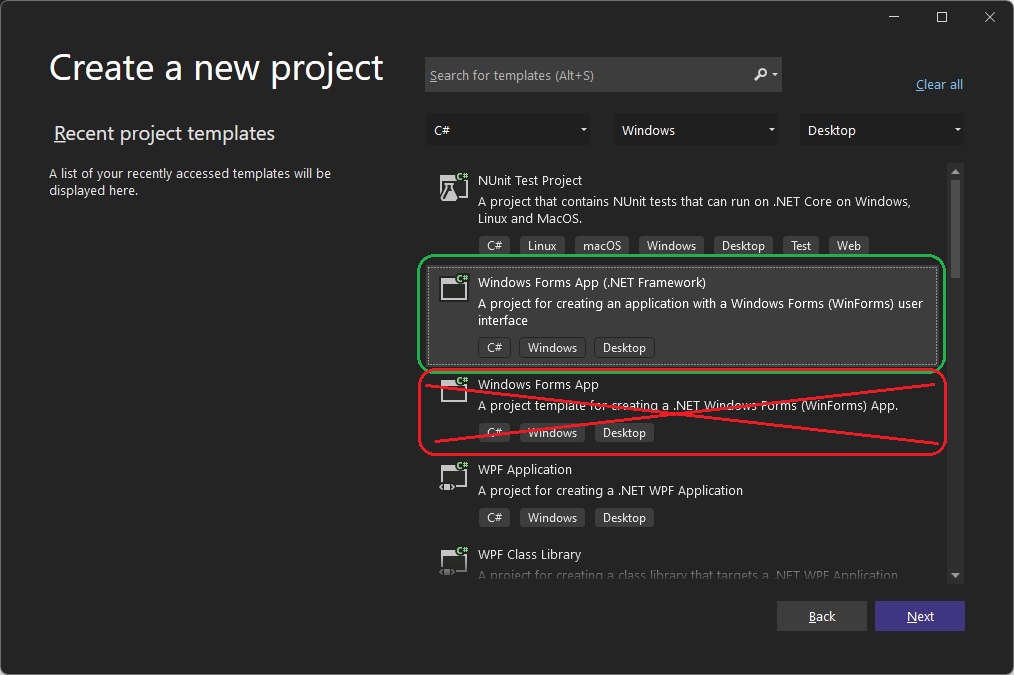
Kolejnym krokiem jest wyszukanie pozycji Windows Forms App (.NET Framework). Ważne, aby wybrać dokładnie pozycję zaznaczoną kolorem zielonym. Pozycje Windows Forms App są dwie, ale nam chodzi o tę z napisem w nawiasie.

Wybieramy zaznaczoną pozycję i klikamy Next.
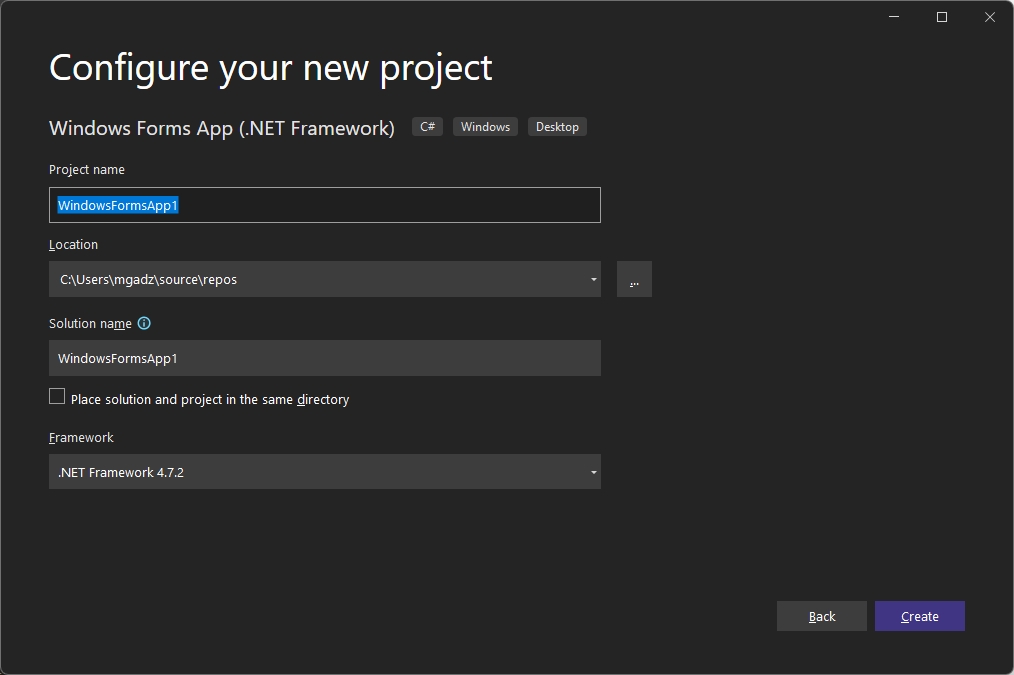
Na kolejnym okienku, które się wyświetli podajemy Nazwę projektu, Lokalizację, Nazwę solucji (dla wygody VisualStudio wprowadza ją taką samą jak nazwa projektu – i my też tak zróbmy) oraz wersję frameworka Target Framework. Wersję frameworka pozostawiamy taką, jaką proponuje nam VisualStudio (u mnie 4.7.2).

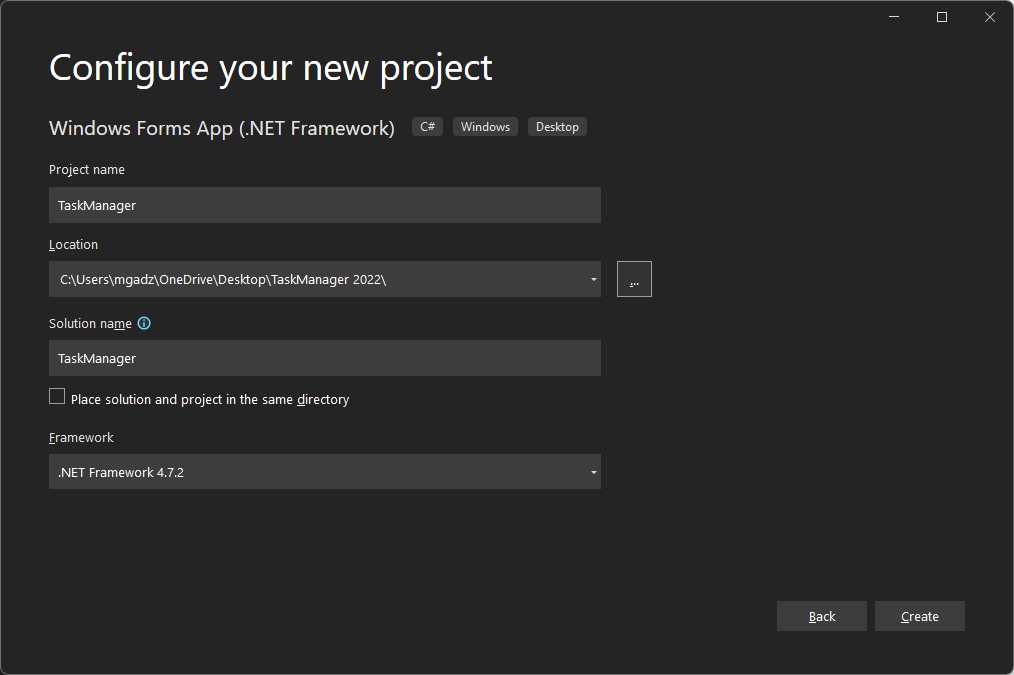
Wprowadźmy nazwę TaskManager i zmieńmy lokalizację. W tym celu najłatwiej utworzyć na pulpicie folder TaskManager i tam właśnie zapisać projekt.

Klikamy Create.
Tworzenie projektu APLIKACJI DESKTOPOWEJ
Odtąd potrafisz utworzyć projekt tzw. aplikacji desktopowej na platformę Windows. Każda tworzona przeze mnie aplikacja desktopowa będzie składała się z czynności opisywanych powyżej, więc będę odnosił cię do tego wpisu.
Zmieniamy układ okien w VS (Visual Studio)
_____
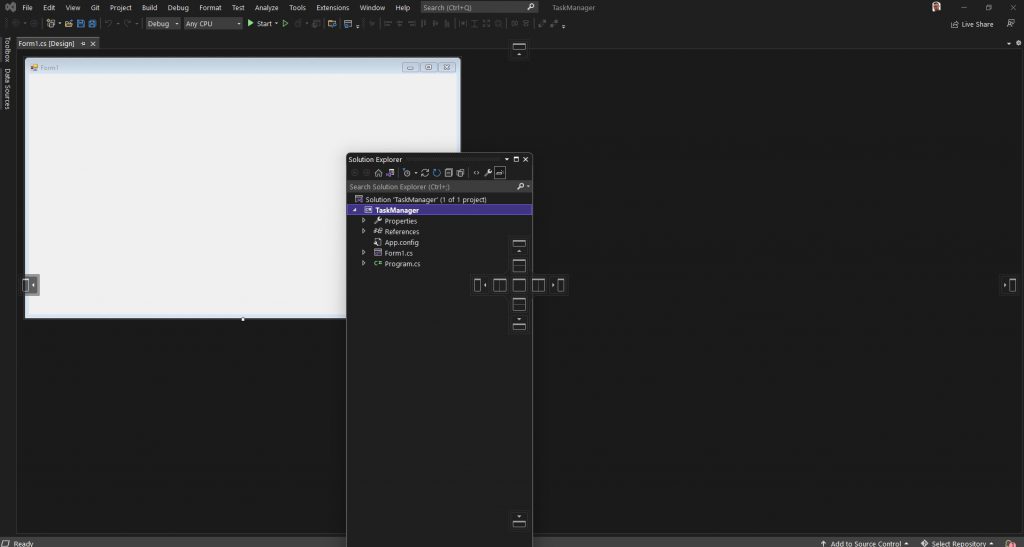
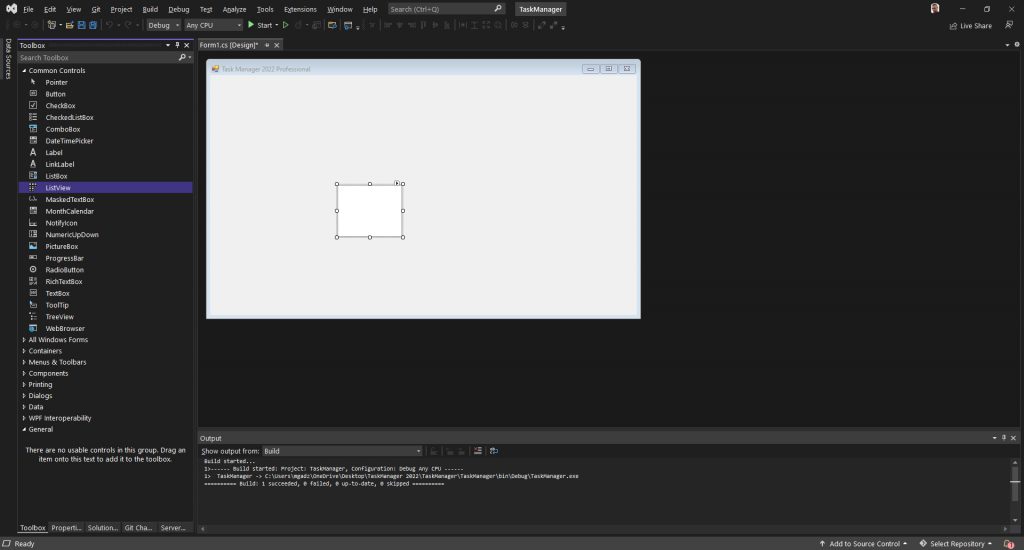
Po utworzeniu projektu naszym oczom ukaże się taki widok:

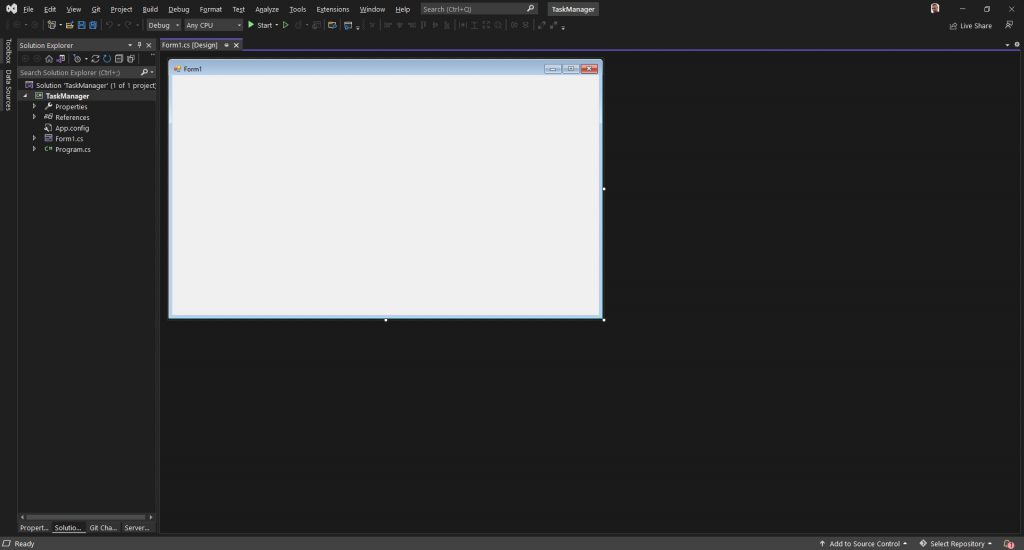
Zmieńmy pozycję drzewka po prawej stronie tak, aby pojawiło się po lewej stronie: W tym celu klikamy myszką na okienko Solution Explorer i przytrzymując klawisz, przeciągamy na skrajny znacznik po lewej stronie.

Finalny efekt powinien wyglądać tak:

Zmiana atrybutów formularza i uruchomienie aplikacji
_____
No to na początek trochę objaśnień:
- Solution Explorer – czyli drzewko projektu po lewej stronie.
Tu widzimy wszystkie pliki projektu. Możemy je otwierać, usuwać, edytować. - Form1 – to nasz główny formularz lub inaczej główna forma aplikacji.
W skrócie jest to okienko interfejsu tworzonej przez nas aplikacji.
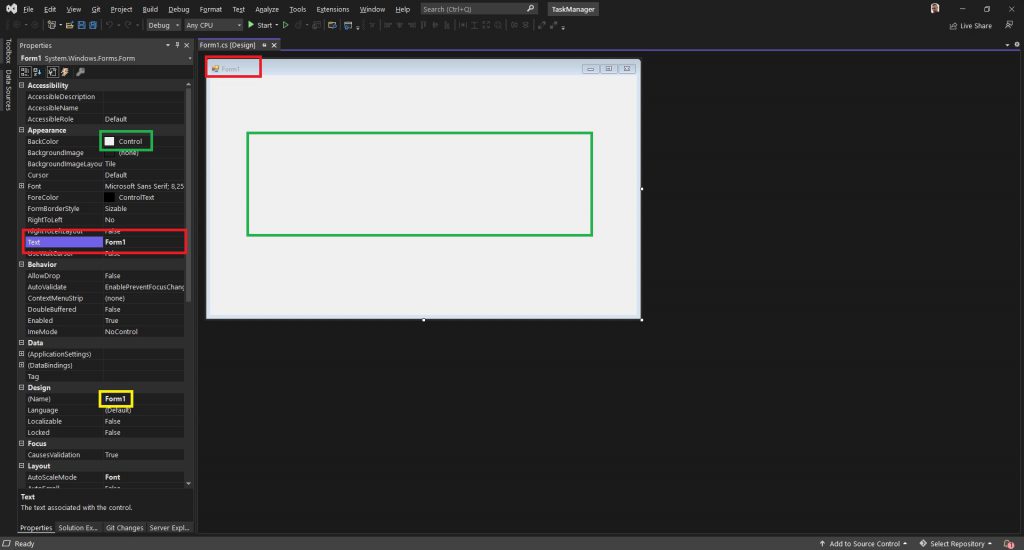
W okienku Solution Explorera pod spodem znajdują się zakładki. Kliknij najpierw na formularz Form1, a następnie na zakładkę Properties. Jest to okienko właściwości obiektu zgodne z kontekstem wywołania (my kliknięciem Form1 wywołaliśmy właściwości właśnie tego formularza, czyli naszego okna aplikacji).
- Zaznaczone czerwonym kolorem pole TEXT
W tym miejscu wpisujemy tekst wyświetlany na głównej belce aplikacji - Zaznaczone żółtym kolorem pole Name
To bardzo ważne pole. Nie możesz dodawać tu spacji! - Zaznaczone zielonym kolorem pole ForeColor
Tu można wybrać kolor okienka aplikacji.

Okienko właściwości – PROPERTIES
Jeżeli nie widzisz tej zakładki, kliknij klawisz F4.
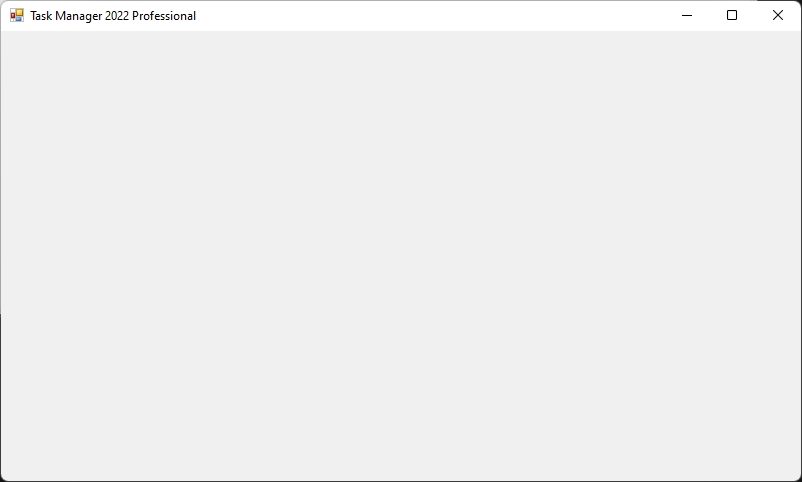
Naszym pierwszym zadaniem będzie ustawienie tekstu na głównej belce aplikacji „Task Manager 2022 Professional” 🙂 Natomiast w pole Name wpisz MainForm, co oznaczać będzie główny formularz aplikacji. A następnie naciśnij kombinację klawiszy CTRL + F5, co spowoduje uruchomienie aplikacji.

Wstawiamy komponent na formularz
_____
Za pomocą kombinacji klawiszy CTRL + ALT + X wywołamy teraz okienko Toolbox. Można je też wywołać klikając w głównym pasku menu Visual Studio pozycję View -> Toolbox.
Z okienka Toolbox wybieramy pozycję CommonControls -> ListView i klikamy w nią dwukrotnie lub przeciągamy myszką na formularz.

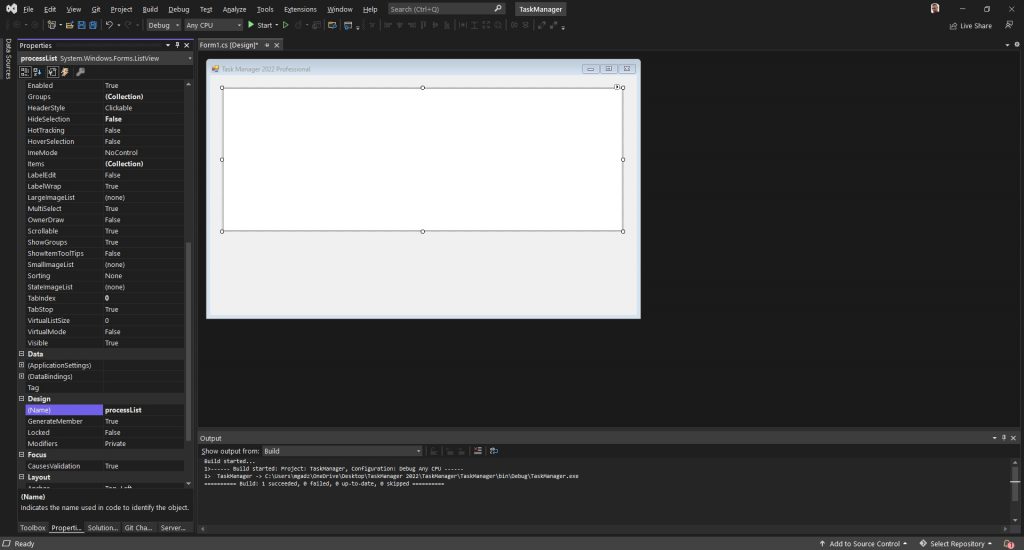
Teraz ustawmy nazwę naszego przeciągniętego komponentu ListView w okienku Properties (wywołanie F4) na processList.
Pamiętaj o tym, że aby zobaczyć właściwości komponentu ListView w okienku Properties, musisz najpierw na nie kliknąć, a dopiero potem nacisnąć F4 lub przejść do zakładki properties.

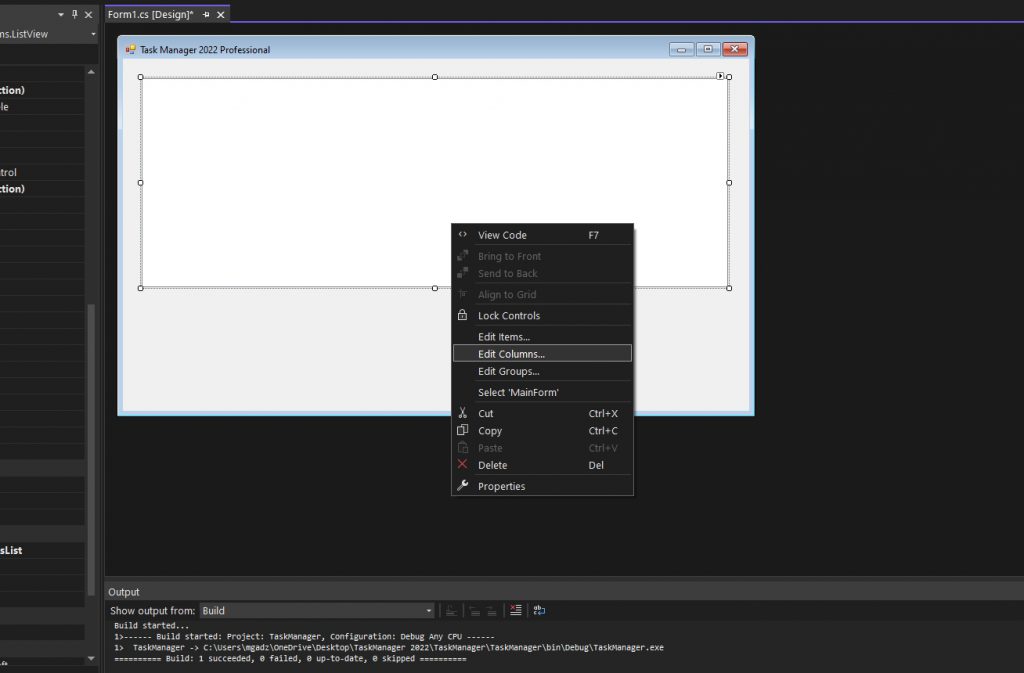
Teraz kliknij prawym przyciskiem myszy na processList i wybierz Edit Columns.


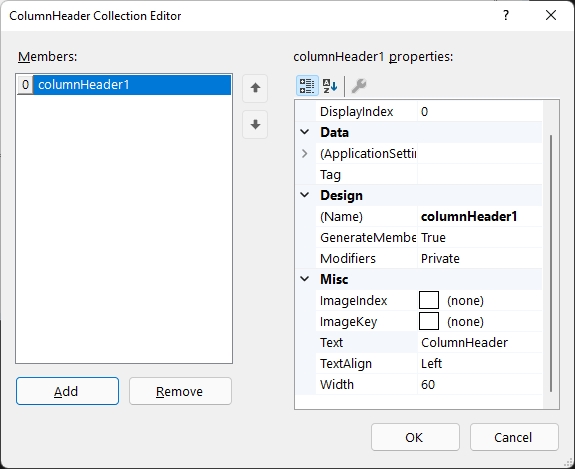
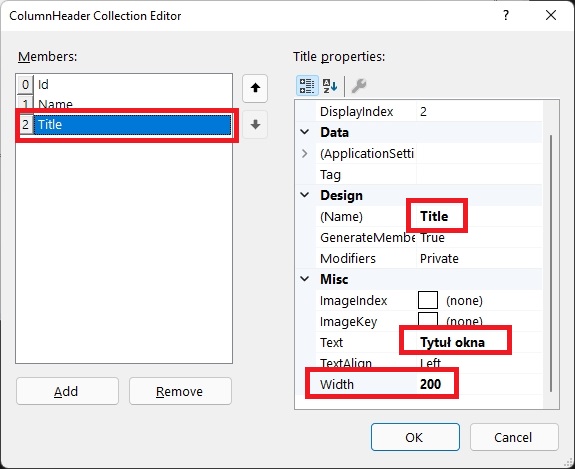
Po kliknięciu w przycisk Add po prawej stronie widzimy właściwości dodanej kolumny. Chcemy, aby nasz komponent przechowywał listę procesów. Załóżmy więc, że potrzebujemy 3 kolumny.
- Id – każdy proces w systemie ma swój unikalny numer Id, dzięki któremu jest identyfikowany przez system
- Nazwa – nazwa procesu
- Nazwa okna aplikacji – jeśli proces nie jest tylko procesem działającym w tle, a posiada okna widoczne w systemie, to właśnie w tej kolumnie je wyświetlimy.
Doprowadźmy naszą listę do widoku, jak u mnie:

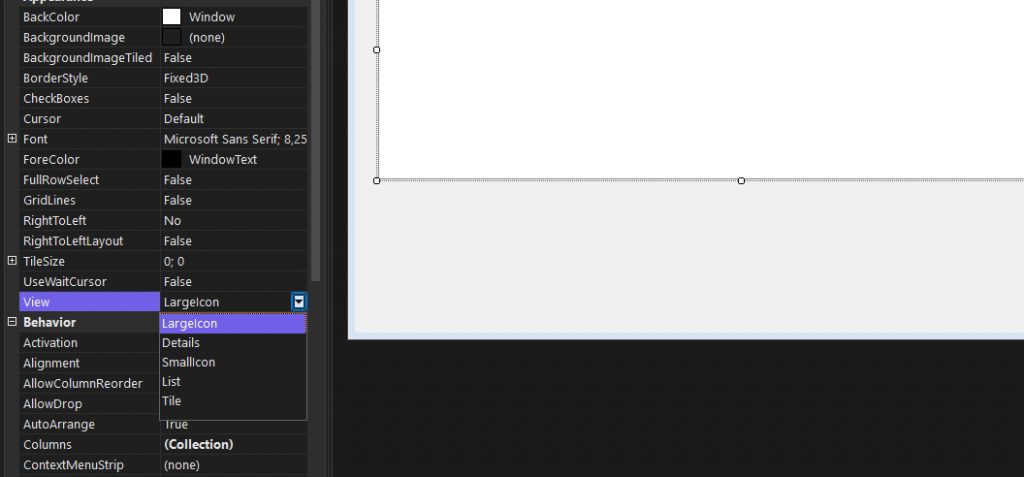
Zamiast nazwy Name jak na obrazku (druga pozycja, tuż pod Id) wpisać musimy ProcessName. Klikamy OK i przechodzimy ponownie do okienka właściwości komponentu processList. Szukamy właściwości o nazwie View i wybieramy opcję Details.

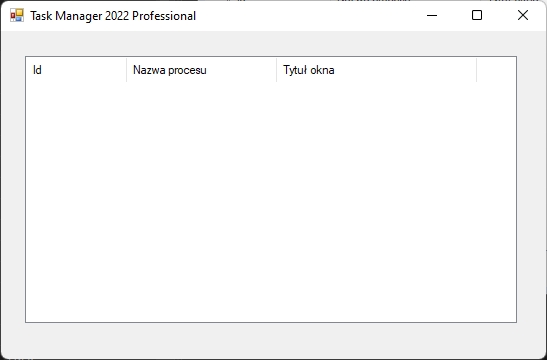
I oto jest nasza niemal pierwsza wersja menedżera procesów!

Trochę kodu nie zaszkodzi
_____
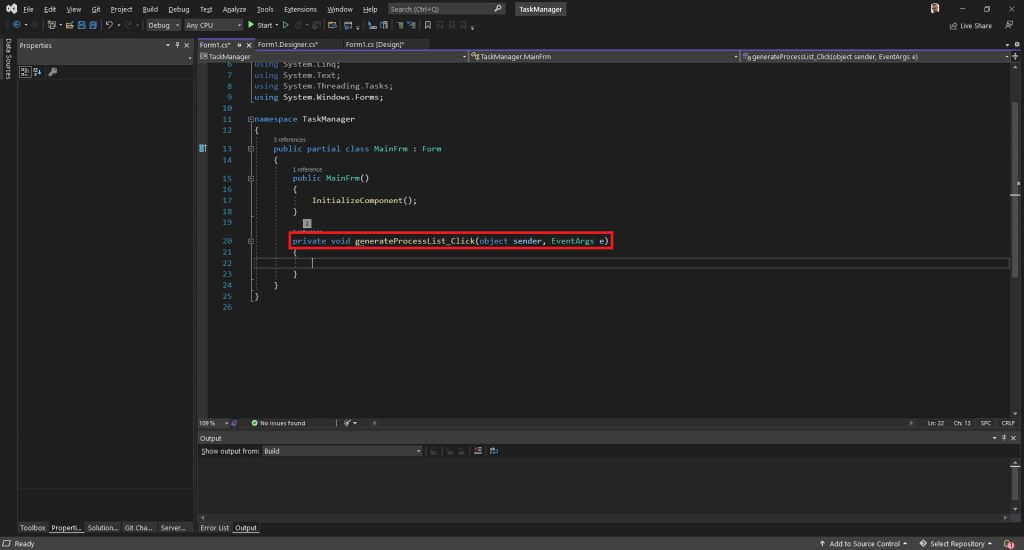
Teraz z okienka Toolbox przeciągnij na formularz komponent o nazwie Button. Jego właściwość Name ustaw na generateProcessList a wyświetlany tekst (właściwość Text) na Załaduj listę procesów. Po czym kliknij na niego dwukrotnie, aby przejść do… kodu!

Na rozgrzewkę dodajmy okienko z informacją, że obsługa ładowania procesów jest w trakcie opracowywania i pojawi się w nowej wersji naszej aplikacji. W tym celu akcja dla przycisku powinna wyglądać tak:
private void generateProcessList_Click(object sender, EventArgs e)
{
MessageBox.Show("Funkcjonalność listy procesów pojawi się w wersji 2.0! :)");
}
MessageBox.Show();
Ta funkcja wyświetla nam komunikat o treści, jaką podamy w nawiasie. Zawarta musi być ona w cudzysłowie. Przyda nam się jeszcze nie raz w celu generowania komunikatów.
W kolejnej części zajmiemy się obsługą procesów
_____
Nauczymy się je wyświetlać, zabijać je (tak nazywa się nieoczekiwane kończenie pracy procesu) i robić z nimi inne przydatne rzeczy przy okazji ucząc się budować aplikacje desktopowe.